使い方
- テトリスと同じように一面がそろうとブロックが消えます。
- オレンジのラインからはみ出たらゲームオーパーです。
- 落下ブロックはストップ中も動かすことができます。
このゲームについて
このゲームはJavascriptの3DライブラリであるTree.jsを使って作成しています。スマホからも操作可能です。
めんどうな開発環境の設定もしなくていいように、1枚のHTMLファイルだけで動作するようにしています。
事前に知っておいたほうが良い知識
Javascriptの基礎(変数や関数の使い方、DOMの操作方法など)
Three.jsの基礎(立方体を表示する方法など)
プログラムの概要
三次元のテトリスを作成する方法はいろいろとあります。
今回は三次元配列にThree.jsのオブジェクトを生成してそれを表示したり透明にしたりしてブロックの動きを表現します。
イメージとしては電光掲示板です。LEDを均等に配置してそれを点灯したり消灯したりして文字や絵を表現します。

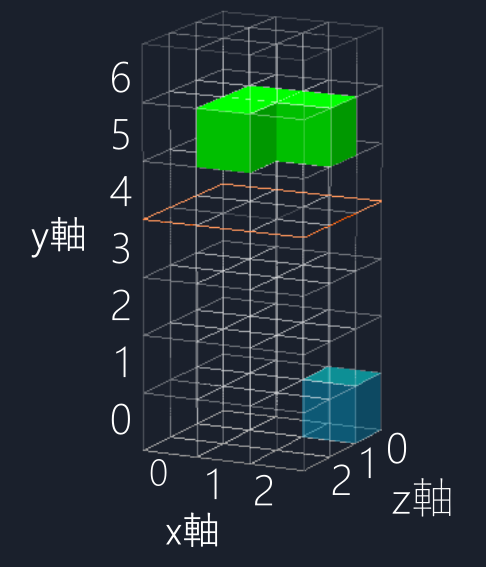
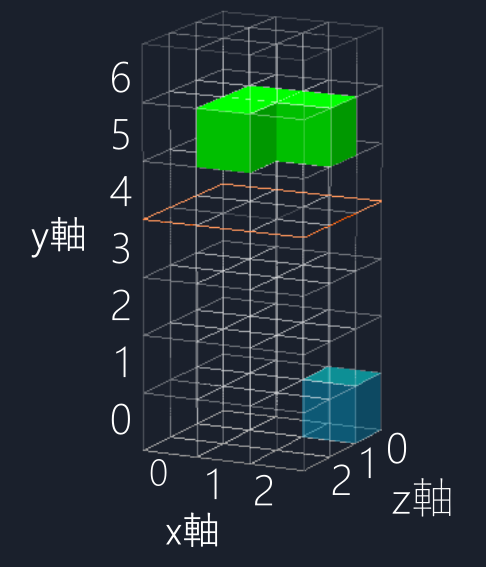
それを三次元にしたのが今回のゲームです。たとえば、ブロックが次のような状態にあったとします。

これは座標が、
であるマス目を緑色で表示させ、
のマス目を青色で表示させて、それ以外のマス目を非表示にさせています。
HTMLファイルの作成
まず、自由な場所にindex.htmlを作成して、次のように書き込みます。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="importmap">
"three": "https://unpkg.com/three@0.160.0/build/three.module.js",
"three/addons/": "https://unpkg.com/three@0.160.0/examples/jsm/"
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';
import { mergeGeometries } from 'three/addons/utils/BufferGeometryUtils.js';
// -----------------------↓この中にプログラムを書いていく-------------------------
// ----------------------------------------------------------------------------
<canvas id="three-canvas"></canvas>
<button id="start-button">スタート</button>
<button id="stop-button">ストップ</button>
<button id="reset-button">リセット</button>
<button class="move-button" value="left">←</button>
<button class="move-button" value="back">↑</button>
<button class="move-button" value="front">↓</button>
<button class="move-button" value="right">→</button>
<button class="rotate-button" value="left">←</button>
<button class="rotate-button" value="back">↑</button>
<button class="rotate-button" value="front">↓</button>
<button class="rotate-button" value="right">→</button>
スマホからでも遊べるように、 canvas に width: 100% を設定してゲーム画面をレスポンシブにしています。
Three.jsを利用する方法はいくつかありますが、一番手軽で最新版のすべての機能を利用できるようにするには、上記のようにscriptを設定します。
一般的にはHTMLファイルとJSファイルは分けて書きます。しかしこの場合、ファイルを分けてしまうとローカルサーバーを立てないとブラウザで表示できなくなってしまいます。
そのため、今回はHTMLファイルの中にJavascriptを書いていくという方法を取ります。
ここから先のプログラムは <script type="module"></script> の中に書いていきます。