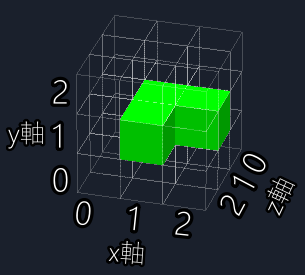
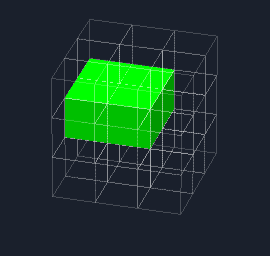
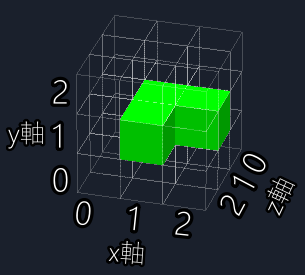
次のような2つの落下ブロックの形を作ります。


これを三次元配列で表します。ブロックがあるマス目は1、ないマス目は0とします。
そして、これらの落下ブロックを blockShapeList という配列に入れていきます。
全体のマス目も三次元配列で表します。 squares に三次元配列を作成していき、すべての要素にThree.jsで作った立方体のオブジェクトを入れます。
ブロックが存在するマス目は visible = true とするとマス目に色がつきます。
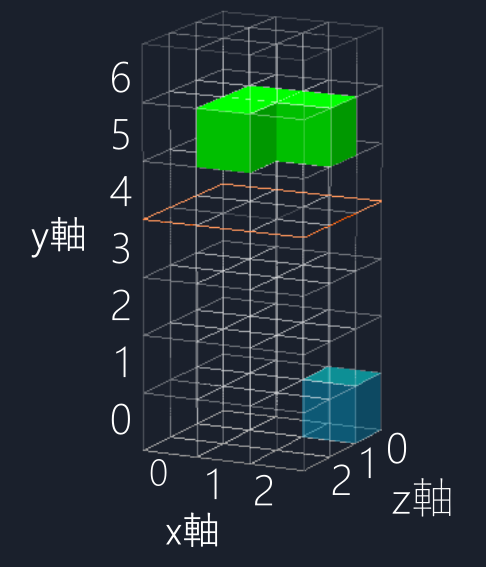
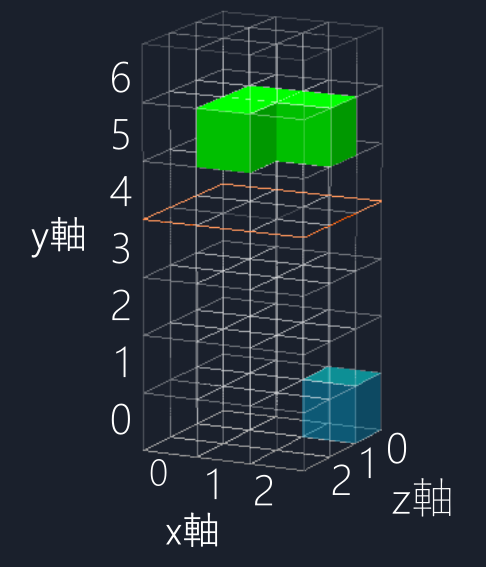
たとえば、次のような状態を作るとします。

右下に固定ブロックがあります。これは squares[0][0][2].visible = true とすることで表示できます。
また、上部には落下ブロックがあります。これを表示するにはまず、 squares[5][2][1].material = blockMaterial としてマテリアルを入れ替え、色を変えます。そして squares[5][2][1].visible = true とすることで落下ブロックの1マスを表示できます。
まず、落下ブロックのマス目の座標と、 squares のマス目の座標を別々に考えることにします。
変数 block には、落下ブロックの座標と位置を入れておきます。
たとえば、次の落下ブロックを作成するとします。

このブロックのマス目の座標は次の3つです。
[ { x:1, y:1, z:1 }, { x:1, y:1, z:2 }, { x:2, y:1, z:1 },]
この配列を block.coordinates に入れます。
この落下ブロックが次の位置にあるとします。

この落下ブロックの位置は、 { x:0, y:4, z:0 } です。
これを block.position に入れておきます。
そして、落下ブロックのマス目の座標に位置を足すことで、表示すべき squares の座標がわかります。
この場合は、次のようになります。
[ { x:1+0, y:1+4, z:1+0 }, { x:1+0, y:1+4, z:2+0 }, { x:2+0, y:1+4, z:1+0 },]
つまり、 squares の
[ { x:1, y:5, z:1 }, { x:1, y:5, z:2 }, { x:2, y:5, z:1 },]
マス目を visible = true にすることで落下ブロックを表示することができます。
なぜこんな回りくどい方法で表示させるかと思われるかもしれません。
理由はこのように座標と位置を別々に管理したほうが、落下ブロックを移動させたり回転させたりしやすくなるためです。
落下ブロックの座標を squares の座標に変換する関数を作っておきます。
引数で渡された落下ブロックを表示させます。
引数で渡された落下ブロックを非表示にします。
引数で新しい落下ブロックを受け取ります。
現在の落下ブロックを非表示にして、新しい落下ブロックを表示させます。
こうすることで落下ブロックが動いているように見えます。
ここまで書いてきたプログラムを試してみましょう。
ここまで書き込んだらindex.htmlをブラウザから開いてみてください。
落下ブロックが表示されていたら成功です!
また、ブラウザを更新するたびに落下ブロックの形が2つ作成したものからランダムに選ばれます。
確認したら上記のコードは消してください。
次のページ